上一篇完成recipe-list的顯示後,接下來要針對右半部recipe細節的顯示。
這個部分,會有dropdown-list的顯示,目前尚未完善,之後會再回頭補足功能。
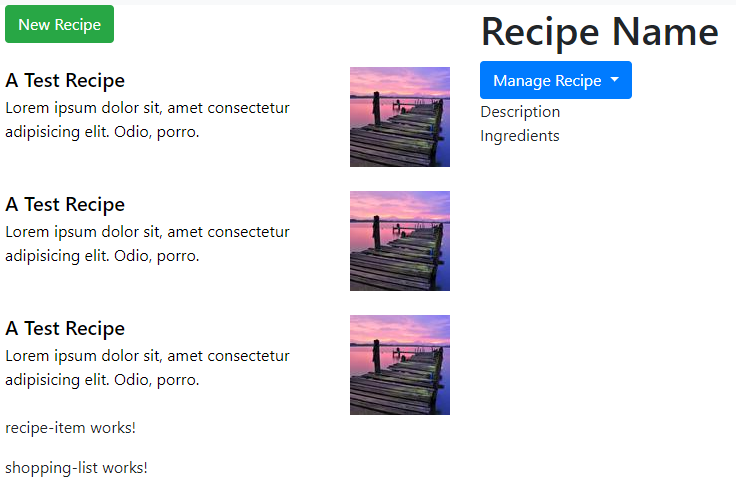
recipe-detail.component.html
<div class="row">
<div class="col-12">
<h1>Recipe Name</h1>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Manage Recipe
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">To Shopping List</a>
<a class="dropdown-item" href="#">Edit Recipe</a>
<a class="dropdown-item" href="#">Delete Recipe</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
Description
</div>
</div>
<div class="row">
<div class="col-12">
Ingredients
</div>
</div>
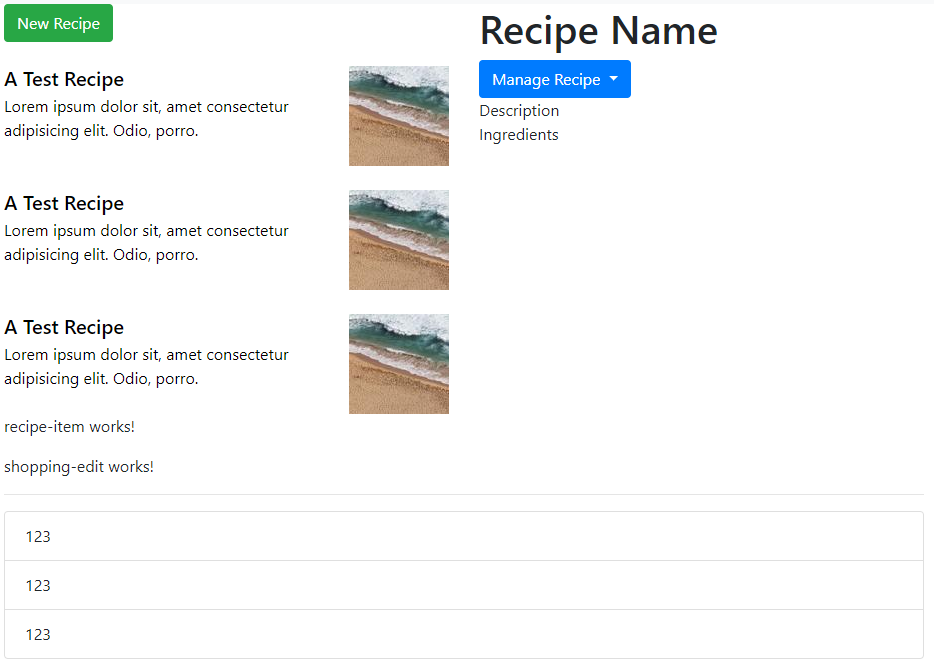
顯示:
shopping-list
shopping-list-compinent.html
<div class="row">
<div class="col-10">
<app-shopping-edit></app-shopping-edit>
<hr>
<div class="list-group">
<a class="list-group-item list-group-item-action" style="cursor: pointer;">123</a>
<a class="list-group-item list-group-item-action" style="cursor: pointer;">123</a>
<a class="list-group-item list-group-item-action" style="cursor: pointer;">123</a>
</div>
</div>
</div>
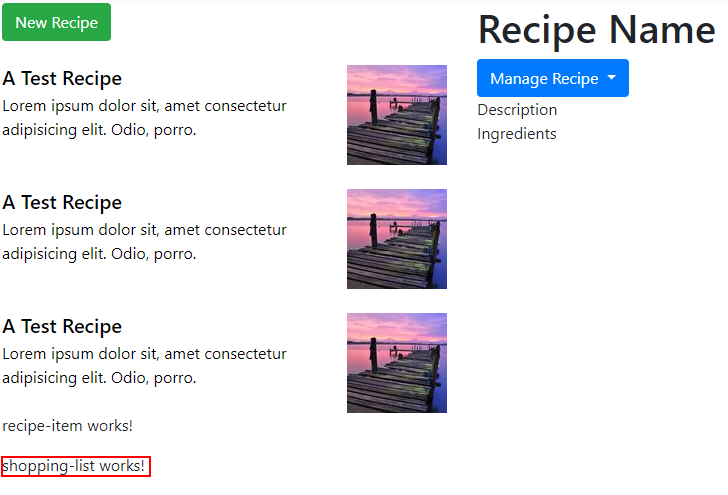
顯示: